我們之前介紹了 Cursor IDE 的厲害之處,實際進到專案寫 Code 之前,先介紹大家一些基本用法,以及 IDE 的特性。
讓大家可以快速上手,馬上就讓 AI 幫你寫 Code!
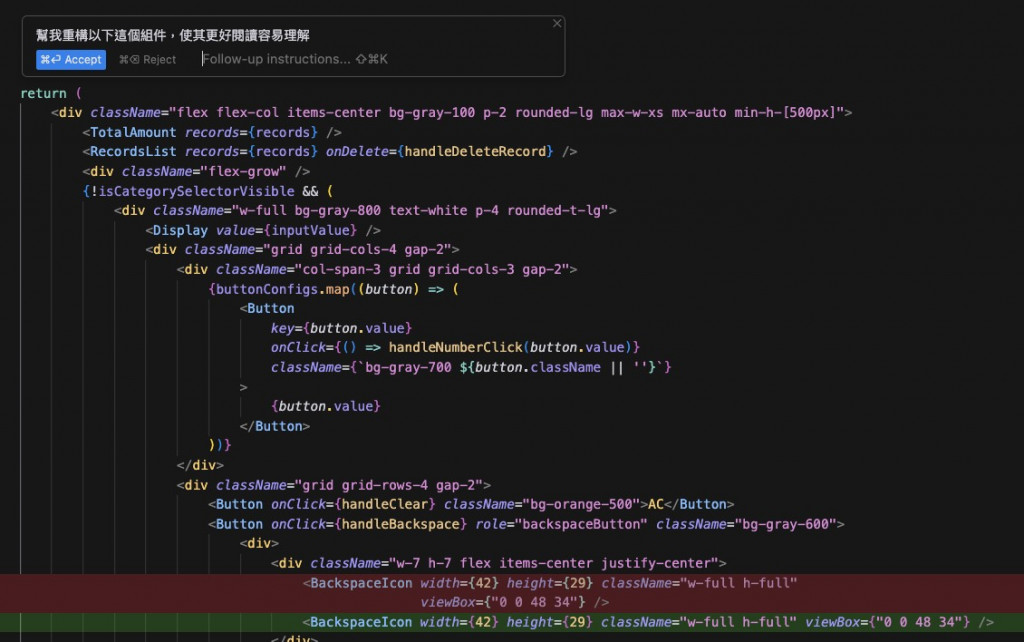
⌘ + K

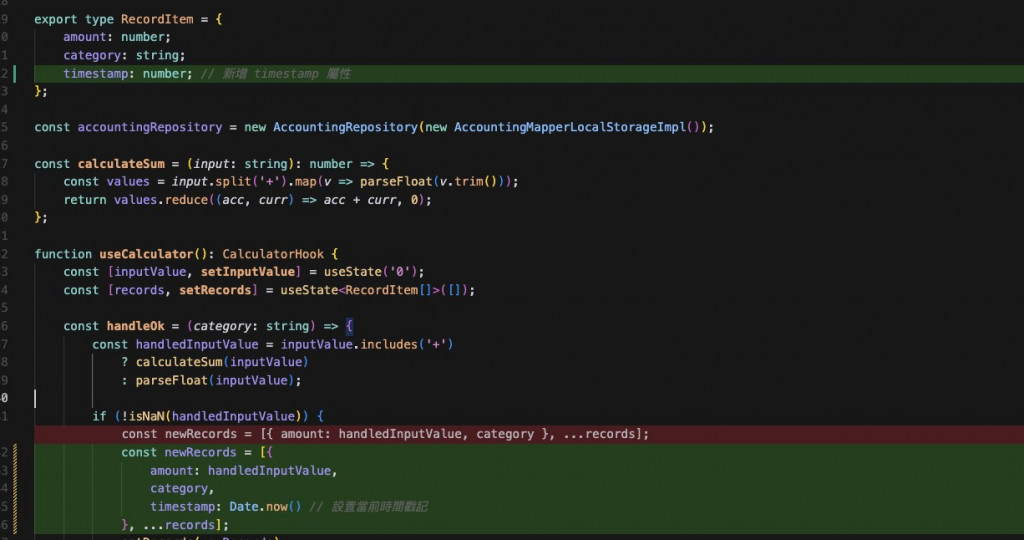
Cursor 就會直接幫我修改,刪掉的地方會標示紅色,而新增的則是綠色,跟 Git 的 commit 修改記錄的 UI 一樣,相當直覺。
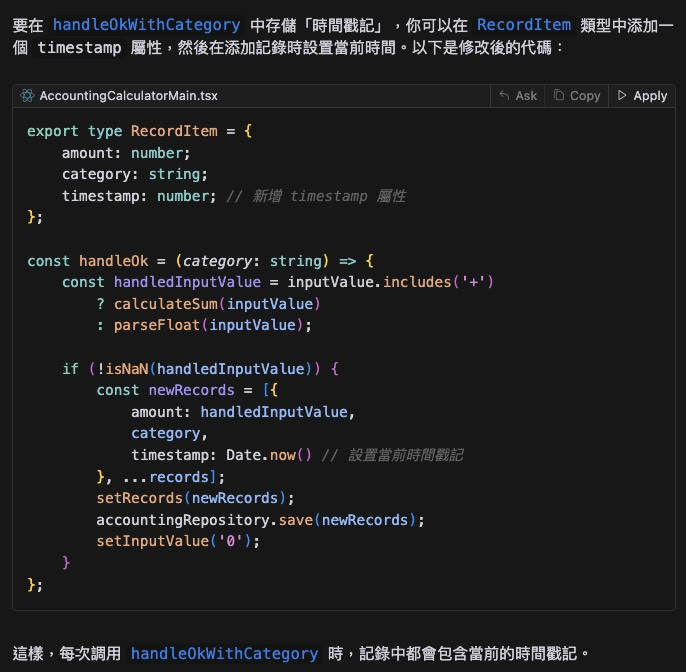
⌘ + Shift + L

接著按下右上角的 Apply,就會把這一段生成的程式碼,直接貼到既有的檔案之中做修改囉!

Tab
基本上 IDE 指令都跟 VSCode 一樣,之前的文章也有介紹過 VSCode 常用的快捷鍵,這裡便不額外贅述了。
因為 Cursor IDE 就是基於 VSCode 「擴展」而來的 AI 整合 IDE 工具。但也因此,會有人 concern 說這個 IDE 為何不要「作為一款 VSCode plugin」就好? 何必又載一款 IDE 來用?
不過有沒有必要做為 IDE 這個議題,就不在這次的討論範疇,畢竟像我在開發也不是完全移到 Cursor 上面,因此也沒什麼資格好說嘴的的(笑。
更多的指令與詳細介紹,大家可以到官網去看看喔 :)
